mark@hobbs.design
A Scalable System for Internal Mortgage Lending Applications
Empower the in-house engineering team with presentation layer education to expand their skill sets to relieve roadblocks.
Create a scalable atomic foundation to build upon so that components become reuseable.
Maximize the opportunity to provide some reasoning behind "the why?" in many design decisions with a foundational review of UX best practices.

The Situation.
I found myself coming into a team that had no previous design or UX input. A vast majority of engineers on the team were backend and database-focused .NET developers and very talented in that arena, though none were fluent with customer-facing or presentation layer fundamentals, frameworks and patterns.
I saw first-hand how this lack of focused experience could drastically slow down development, introduce more inefficiencies, make bug squashing a full-time job, and created friction between teams due to the lengthy backlog.
Teams required better alignment
- Common misunderstandings
- Productivity was affected
- Relationships were getting strained
Advocate the value of design and level-up the larger team.
To bridge these gaps, I began having some strategic conversations to cultivate a shared understanding of what good UX and process, best practices, cross-functional collaboration, and the many benefits of a systematic front-end framework can provide. This will — and did — take a lot of honest communication, understanding of shared and non-shared pain points, and a two-way sharing of knowledge.
Given the team's foundational skill sets residing mainly in the backend and database engineering, the first thing that surfaced was it served as an excellent opportunity to share the underlying principles behind Design, why they matter, and its value to the business.
The Challenge.
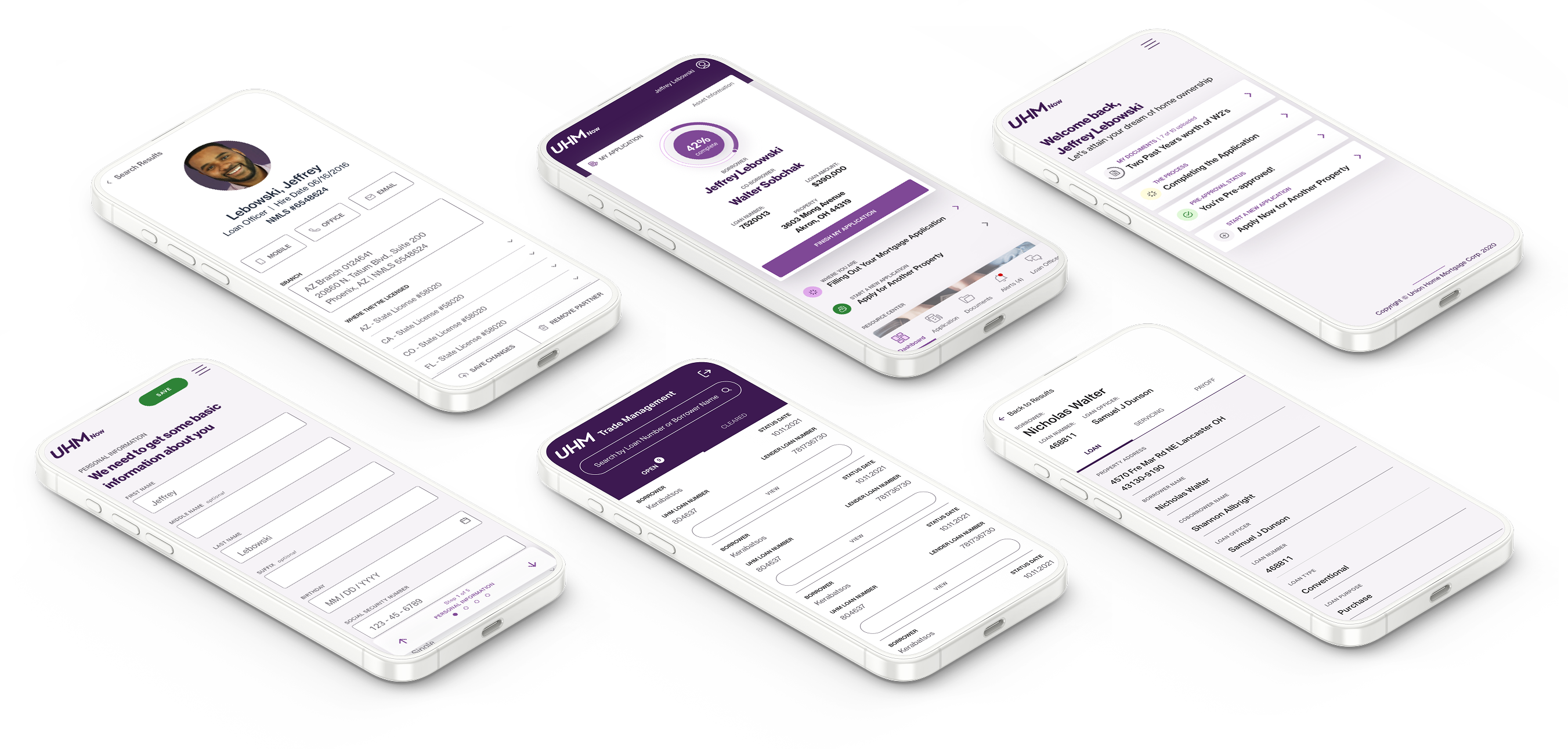
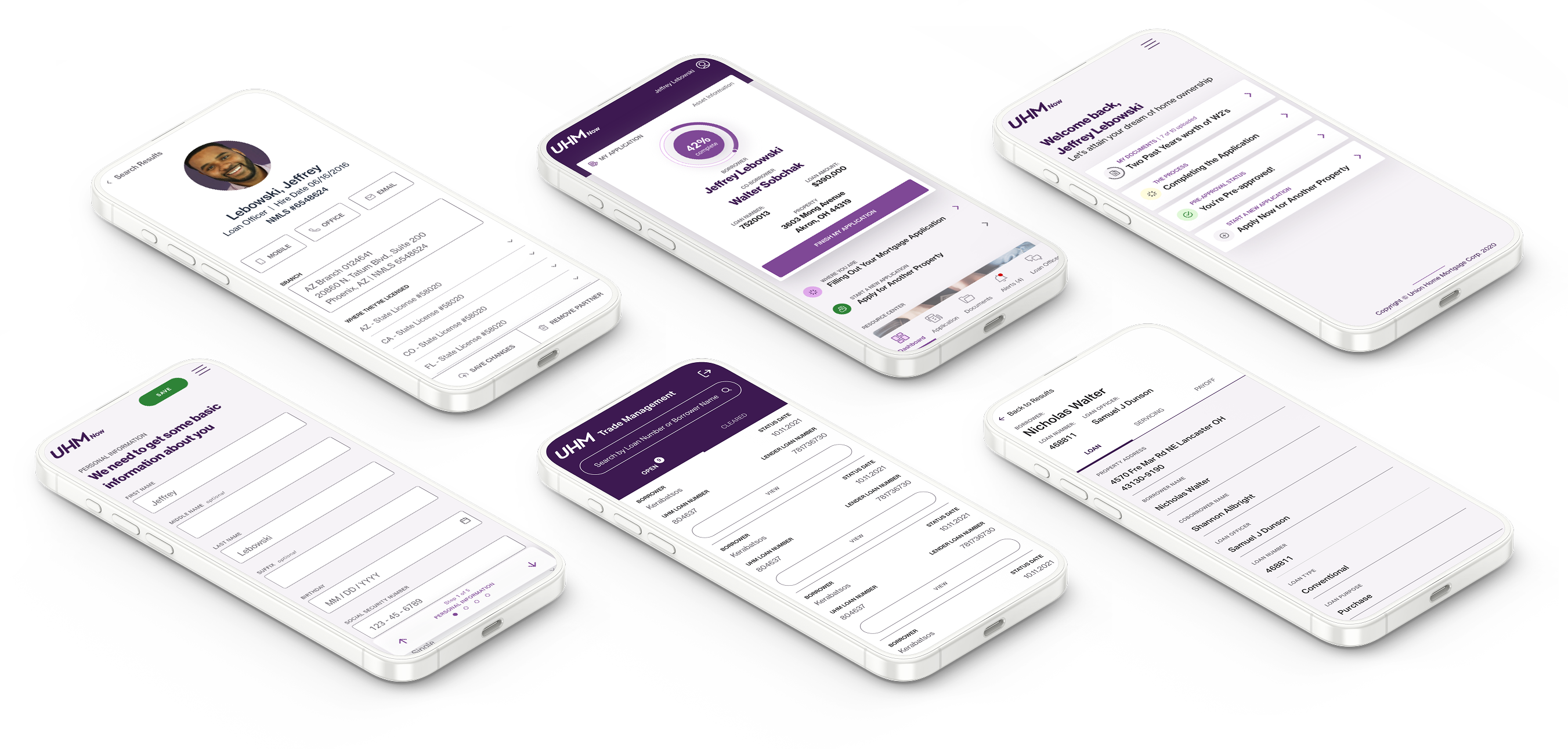
I defined, delivered, and iterated on an Atomic Design-based UI kit that became the foundation for a scalable, cross-platform design system. The goal was to create a flexible framework—themeable, accessible, and built to evolve with the product.
By embedding UX and process best practices directly into the system's core, the work established alignment across teams and set a unified standard for future design and development.
Create alignment and spread design thinking
- Documentation
- MVP applications
- Scalable Foundation
- Iterative Approach
The Path Forward
To ensure consistency, scalability, and accessibility across all interfaces, I established a set of core design principles and standards. This included a modular component approach, a consistent spacing system, clear typographic hierarchies, controlled versioning, and an accessible color palette—laying the foundation for a unified, flexible design system.
Establish Design Principles
- Atomic Design
- 8px Grid System
- Color System
- Typographic Hierarchy
- Versioning Control
The foundational concepts of what makes a good UI are provided, as well as a crash course in the Atomic Design Methodology. By providing this information as a resource, not only are we are doing so for our engineering and design partners but it serves to empower other users of our system about the importance of usability and why the details matter.

Utilized a modular approach to design, breaking down interfaces into fundamental components to ensure consistency and reusability.
Adopted a consistent spacing system to maintain alignment and visual harmony across all interfaces.
Selected a grotesk sans-serif typeface prioritizing legibility and scalability, establishing clear typographic hierarchies to guide users through data-heavy content.
Developed a shared color scale using the brand's primary and secondary colors, along with a complementary tertiary palette. Automated tools ensured WCAG 2.0 contrast ratios of 4.5:1 for accessibility compliance.
Introduced thoughtful versioning of the design system to address legacy application compatibility, allowing for a controlled rollout and smooth transition to the new system.

Establishing Visual Harmony Through a Unified Color System
To help create consistency across all applications, a shared color scale was developed using the brand's primary and secondary colors. Along with a complementary tertiary palette that bridged the two. This ensured every visual element, regardless of application, felt like part of the same cohesive system.
From a design perspective, this strengthened output consistency and reduced time spent with developers adjusting colors. For developers, it simplified implementation by providing a standardized set of tokens, reducing guesswork and increasing efficiency across teams.

Creating Clarity with Purposeful Typography
Typography is foundational to establishing visual hierarchy, guiding users through dense information with clarity and ease. Given the internal, data-heavy nature of these applications, we prioritized scannability and readability over flourish.
A grotesk san serif typeface was determined the be the best path forward. Possessing a wider character width and taller x-height it was well-suited for density rich data-driven applications.
Well-defined typographic styles not only help users process content more efficiently but also streamline development by standardizing styles across screens and components.
Effective typography structures content, guides attention, and helps users scan information quickly—crucial in internal tools where speed and precision matter.
Using atomic design principles, we built a scalable typographic system that ensures consistency, reinforces hierarchy, and supports efficient flows for internal partners.
The Results.
Following implementation, productivity improved significantly, and release timelines were cut nearly in half. One of the biggest challenges—legacy application compatibility—was addressed through thoughtful versioning of the design system. While the introduction of new styles and naming conventions introduced major breaking changes, the approach allowed for a controlled rollout. Remaining applications were triaged and prioritized based on business needs, ensuring a smooth and scalable transition that maintained development momentum throughout the process.
This project reinforced the value of a unified design system in streamlining workflows, improving cross-team collaboration, and strengthening overall product consistency. By creating a shared design foundation, teams were able to deliver faster, reduce friction, and provide users with a more cohesive, trustworthy experience across every touchpoint.
Establish Design Principles
- Establish Design Principles
- 8px Grid
- Color System
- Typographic Hierarchy Established
- Versioning Control