mark@hobbs.design
White-Label SaaS Financial Onboarding that People Can Trust
Create a customizable feature within the platform that helps drive sales & adoptions
Improve and optimize current flows in order to reduce applicant abandonment
Transform the Platform into a Premium User Experience Reinforced with Trust

The Situation.
Terafina, Inc. offers an account opening product that streamlines onboarding and sales experiences for banks and credit unions across multiple channels, including digital platforms, call centers, and physical branches. Their comprehensive suite of products encompasses deposits, loans, and mortgages for both consumers and businesses. They didn't have any functionality issues, it was a growth one. In order to grow, the platform needed to feel reliable and trustworthy, and to serve as a selling point for new adoptions.
Evaluate, then improve Terafina's platform with a focus on usability, efficiency, and trust

Legacy State Evaluation
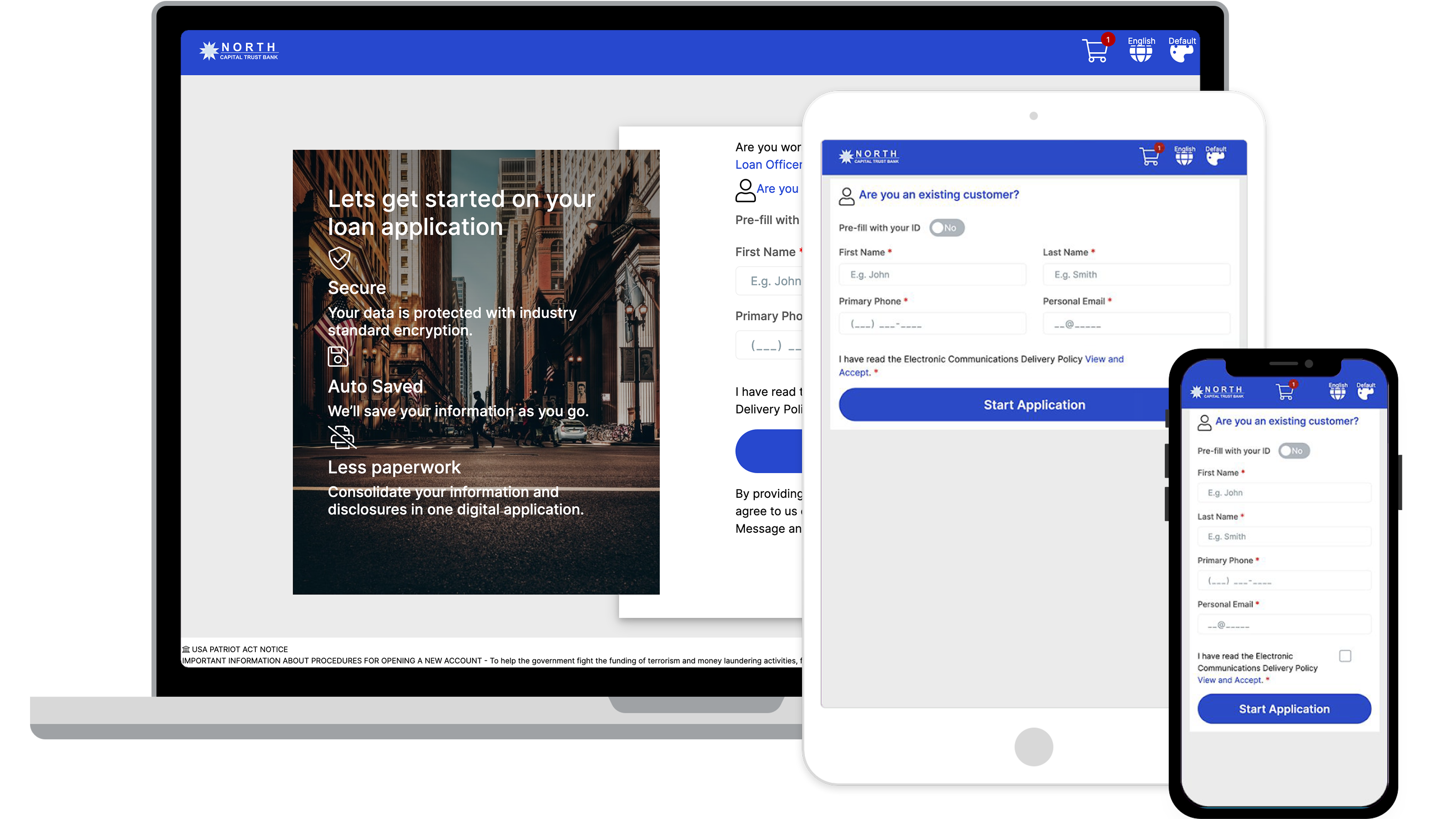
When I came on board to help transform Terafina's web product, it was a skeleton Salesforce implementation. The visuals and overall presentation lacked a premium and trustworthy feel, which was critical given the need to handle sensitive, personally identifiable information securely and confidently.
User inputs lacked meaningful feedback, and some critical information was being hidden by default; requiring users to search for it. The application flow progression itself was unclear, leading to a fragmented user experience.
Selling the application platform was unnecessarily challenging due to the significant development effort required to customize the branding, making it less accessible for potential clients.
The platform lacked an overall sense of trust, refinement, and accomplishment that is required to give applicants the reassurance they desire when handling anything of financial significance.
The Challenge.
The primary objective was to elevate Terafina's presentation layer to deliver a more premium and trustworthy user experience, achieved through iterative UX improvements focused on customer acquisition flows, business user pipelines for account openings, and an updated application tracker that empowered customers to manage their processes seamlessly.
Equally important was client customization, which led to the creation of a white-label style guide for easy implementation of brand colors and typography, resulting in a more feature-rich platform that immediately addressed key sales challenges.
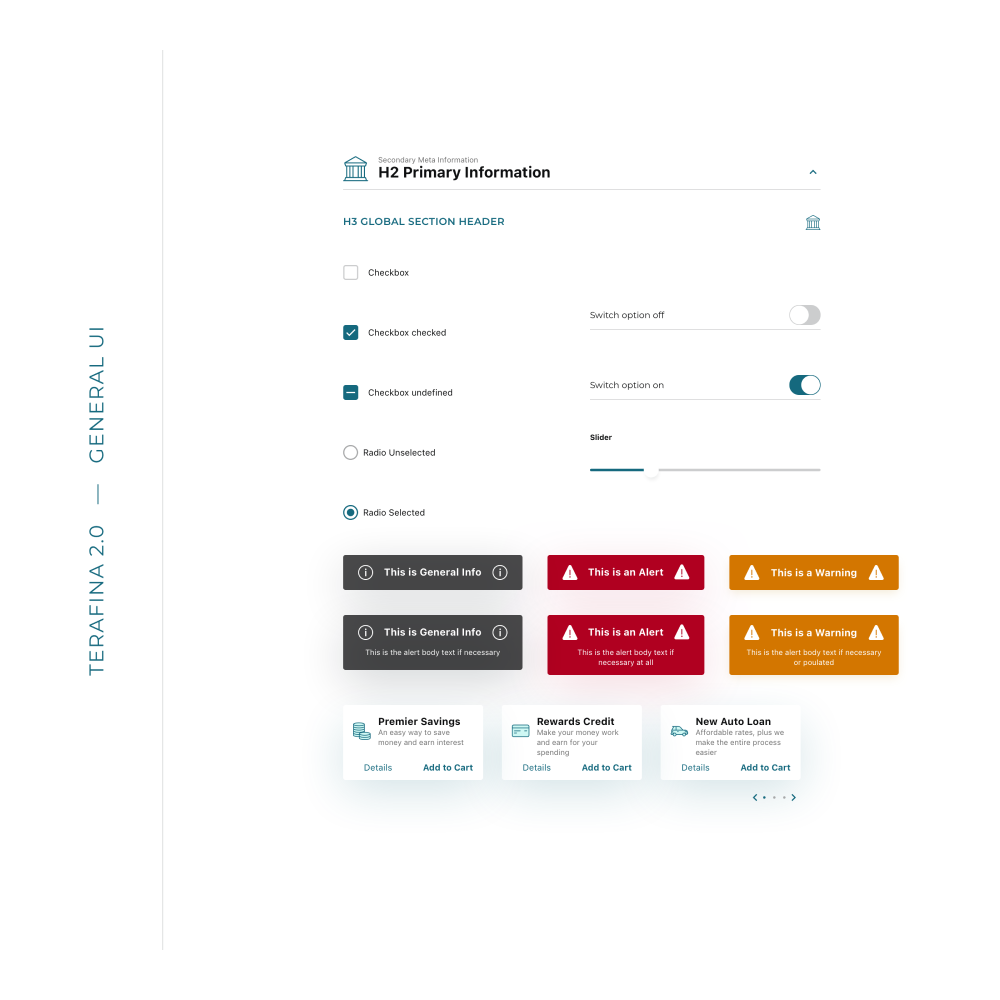
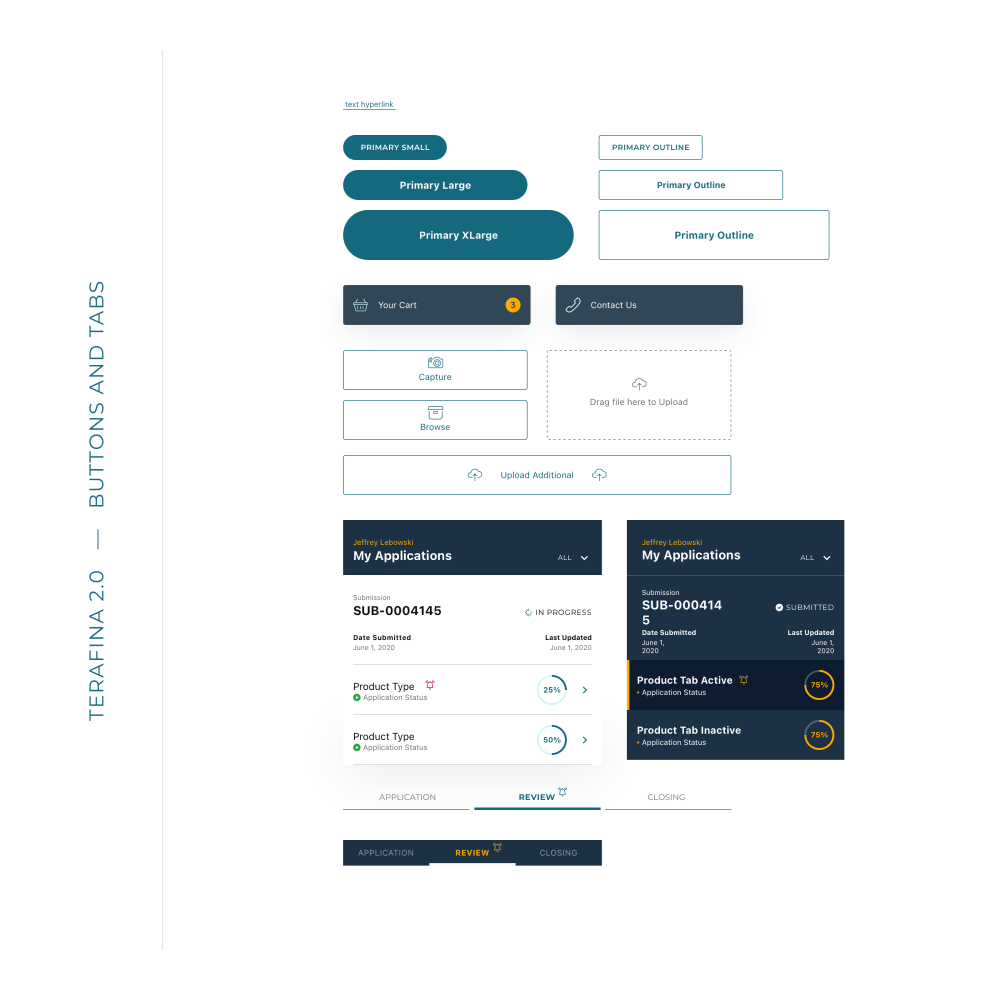
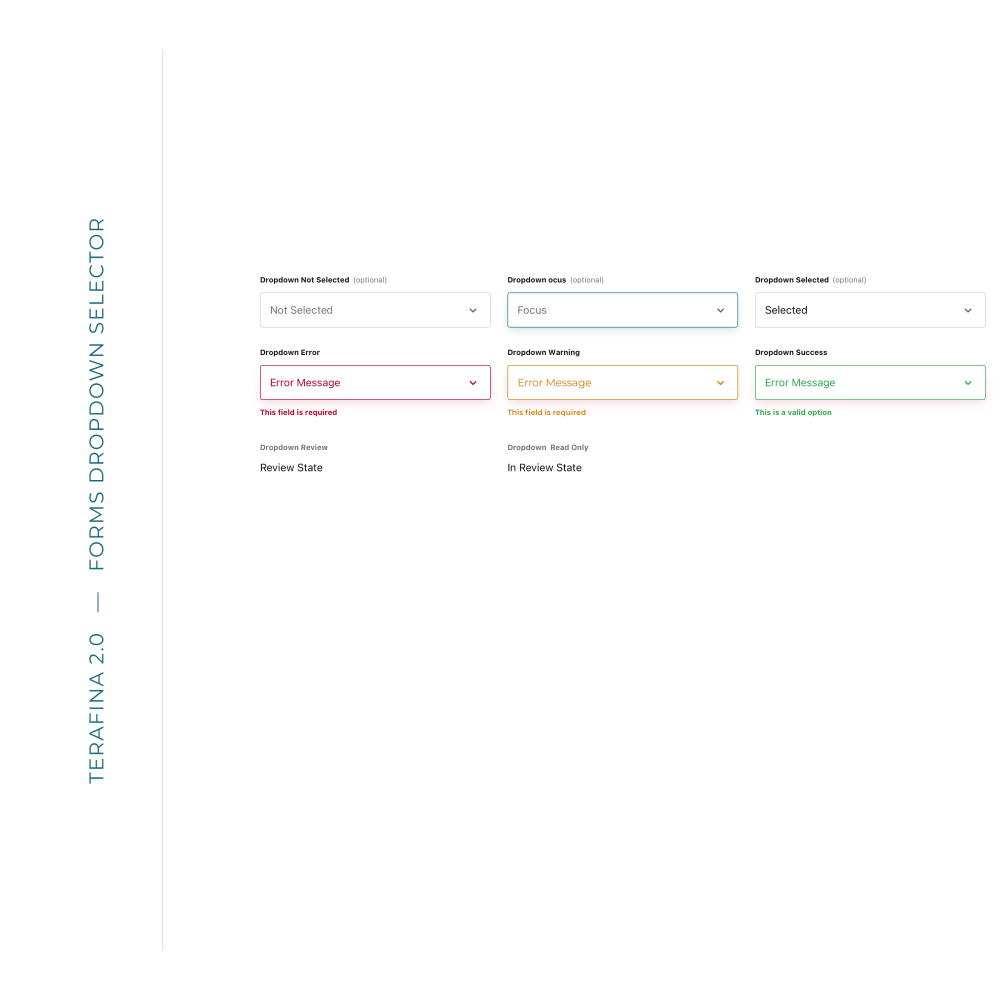
Atomic Design to the Rescue
To revamp the application's presentation layer, we started at the foundational level, redesigning atomic elements and letting those changes propagate across the platform. This approach showed how significant improvements could be achieved with minimal effort, effectively highlighting the impact of our strategy and work.

The color scheme was updated for trust, contrast, and accessibility, with tokens enabling easy white-label customization.
A new icon family was introduced using Streamline's 10,000+ icons, giving the UI a cohesive, modern, and premium look.

Montserrat was chosen for its wide, solid structure and tall x-height, giving the UI a sense of stability and reassurance.
Style Guide Documentation
The primary objective was to elevate Terafina's presentation layer to deliver a more premium and trustworthy user experience, achieved through iterative UX improvements focused on customer acquisition flows, business user pipelines for account openings, and an updated application tracker that empowered customers to manage their processes seamlessly. Equally important was client customization, which led to the creation of a white-label style guide for easy implementation of brand colors and typography, resulting in a more feature-rich platform that immediately addressed key sales challenges.






Key UX Improvements
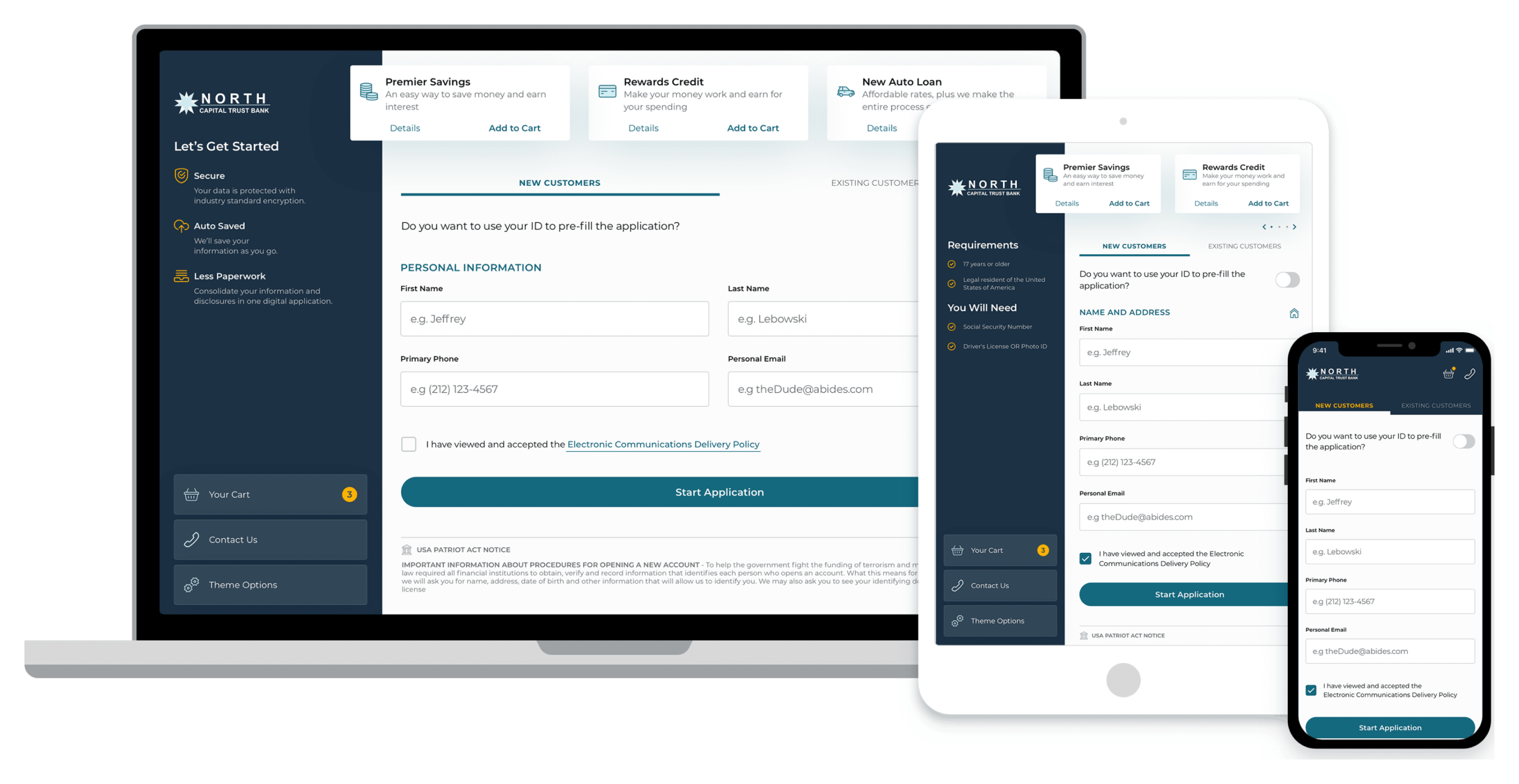
The progress stepper UI was not available on mobile, which was a critical gap that needed to be addressed. The updated version, incorporating the new color scheme, offers high contrast to clearly indicate the applicant's current position in the flow and how much remains to be completed.

The progress stepper UI was not available on mobile, which was a critical gap that needed to be addressed. The updated version, incorporating the new color scheme, offers high contrast to clearly indicate the applicant's current position in the flow and how much remains to be completed.
Consistent typographic hierarchy, color usage, and spacing are fundamental to the design. Fields are now marked as optional rather than required, reducing the use of alert red on the page. This change helps ease applicants' apprehension and cognitive overload, making the flow feel more approachable.
Content that was previously hidden behind helper tooltips has now been made visible, providing applicants with all the necessary and useful information upfront, without requiring any additional action on their part.
The Outcomes.
Engaging with the engineering team early in the process fosters better collaboration, helps identify technical limitations, and enables a more truly agile workflow. The current platform posed challenges for engineering, particularly when customizing platform-based components. Effectively communicating the reasoning behind design decisions is crucial, as it educates stakeholders and ensures they are better informed, supporting a smoother and more agile process.

The creation of a standardized, systematic solution made it easier for clients to implement the design while staying aligned with their own unique brand guidelines.
By reducing cognitive load through consistent forms and layouts, the user experience was significantly improved. Making it easier for applicants to complete their applications. As a result, abandonment rates decreased by 12%.
The white-label solution now allows clients to easily brand their experience without the need for extensive customization efforts.